This video is called '3 tips to make Google Data Studio Faster', but the same tips apply for dealing with a slow dashboard in Looker Studio.
Watch the video, or read here to learn about:
- 3 ways to make Google Data Studio / Looker Studio faster
- Why Funnel makes the Looker Studio experience much better
- Why Looker Studio is slow in the first place
If you're like me, then you use Looker Studio to create reports and dashboards for your clients (or for yourself!). But sometimes, it can be a little slow, especially if you have a lot of data in your account. In this post, I will show you 3 ways to make Looker Studio run faster and smoother.
1. Reduce the scope of the dashboard
It’s great to have one central Looker Studio dashboard for everything, but consider how often you use every widget, or if you’re creating a lot of noise. Those widgets should be in another dashboard if you use them on an ad-hoc basis.
One option is to consider breaking the dashboard into daily, weekly, and monthly KPIs - so one dashboard doesn’t become too much of a beast!
Another option is to have separate dashboards for each channel or tool you use. For instance: one Data Studio report contains data from Google Analytics, another one from your paid advertising channels like Google Ads and a third one from Google Search Console and other SEO related tools.
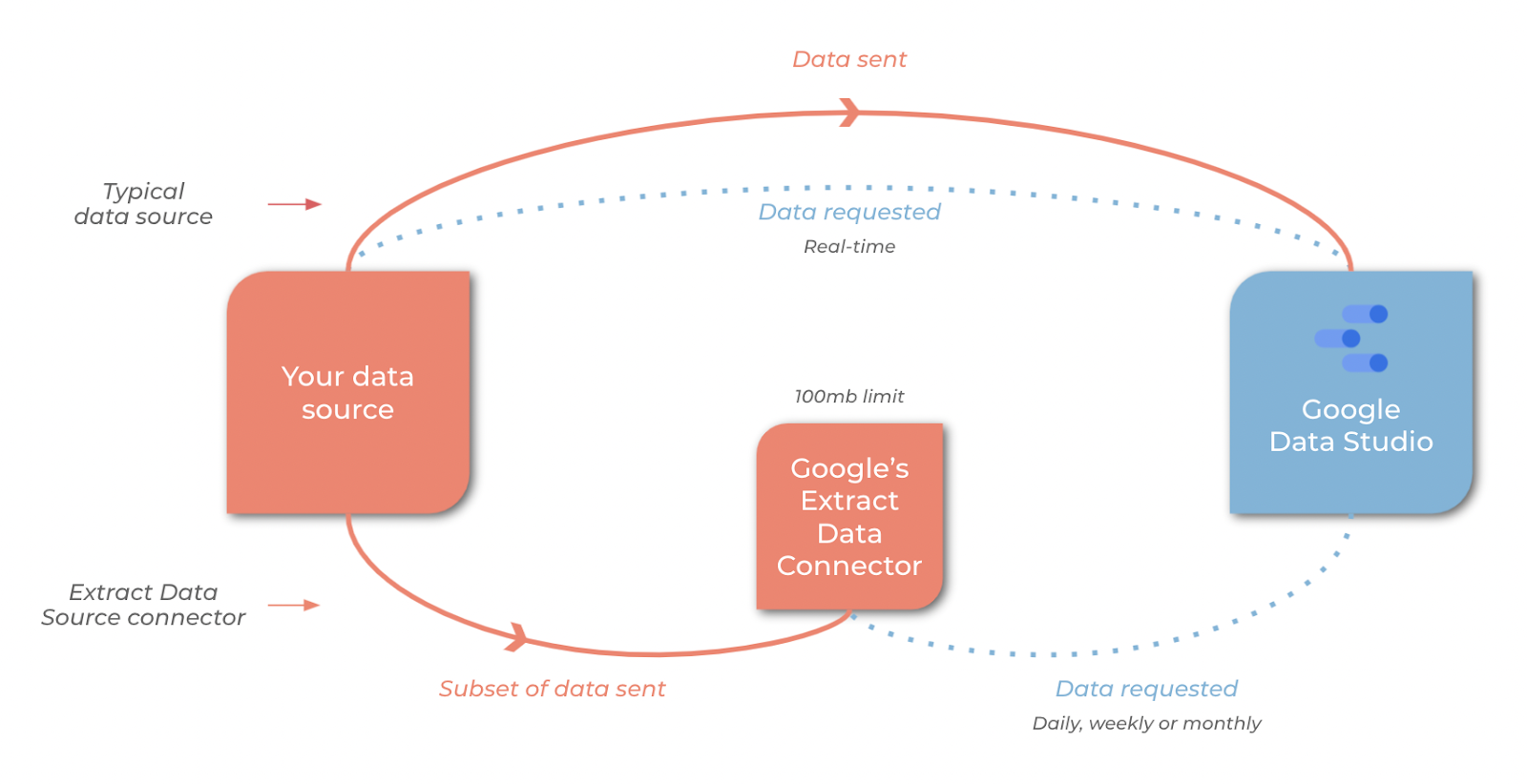
2. Use Looker Studio’s extract connector
Looker Studio has a special connector that works slightly differently. Instead of requesting all of your data each time, Google’s extract data source requests only some of your data.

It saves and stores data in an in-between step (cached data), making the request quicker as the amount of data is set. However, there are some limitations with this data processing that affects data freshness.
- You are limited to 100MB of data, which might not be enough for granular, informative reports.
- Cached data is not refreshed in real-time - but daily, weekly, or monthly. So, you cannot maintain real-time automated reports in the same way.
Choosing the right connector: speed vs. data freshness
The decision to use the extract connector hinges on your specific needs. If real-time data freshness is paramount for your reports, a standard connector might be a better choice, even if it means slightly slower loading times. However, for reports where speed is a priority and the data doesn't change constantly, the extract connector can be a game-changer.
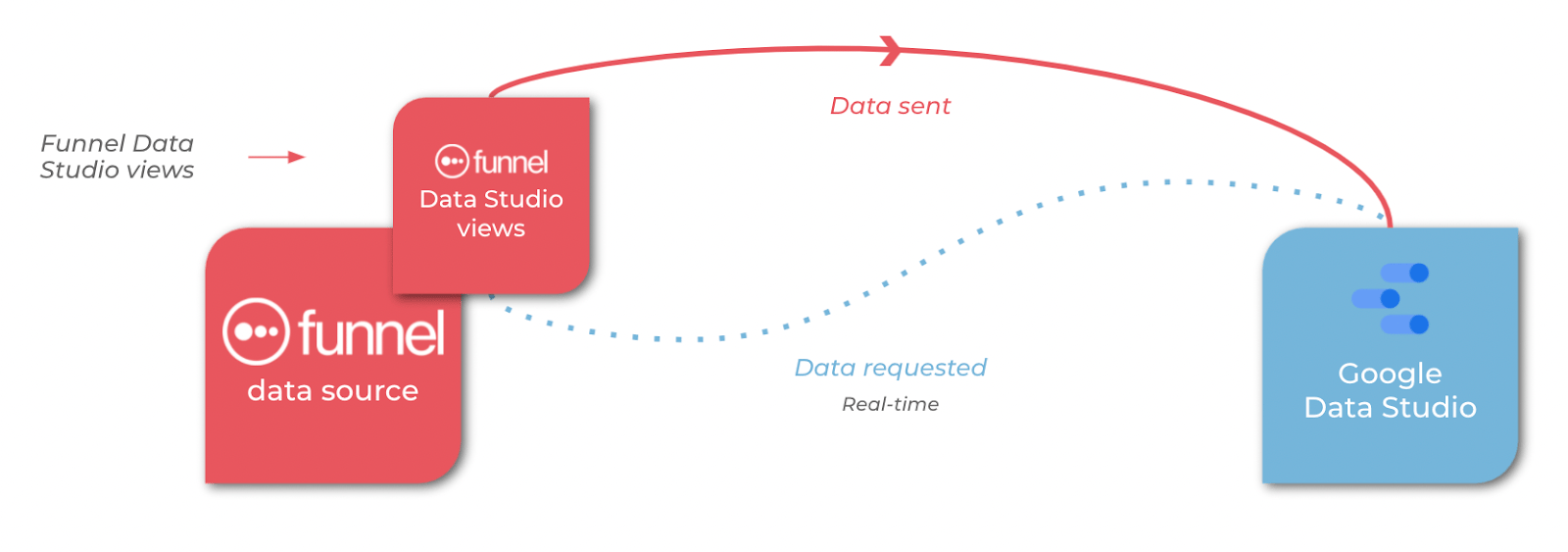
3. Create views in Funnel
Data Studio Views is Funnel’s clever way of sending data to Data Studio. You can, of course, send all of your metrics and dimensions over to Data Studio. But we recommend using views where you can choose a selection of metrics and dimensions to send over to Data Studio to make your data easier to work with and, of course, faster!
Funnel’s Data Studio Views offer you the ability to get the freshest data possible, without any limits on how much data can be in each call. You can get it sent in whenever you’d like, and have it refreshed multiple times a day for the freshest data possible.
Note: besides sending data to Data Studio, you can also use Funnel to send data to Google Sheets, Tableau or even PowerBi. Basically, Funnel enables you to send the data wherever you need it.
Why is Looker Studio slow?
Looker Studio can go slow for a few different reasons, often related to the way it interacts with data. The key issues are usually to do with sourcing data, processing it, or dealing with complex datasets or slow hardware.
It’s worth noting that Looker Studio has a six-minute limit on query handling, so large amounts of data will slow reports down or even make them time-out before they’re done.
Here's a breakdown of the key culprits:
Data source issues:
- Large datasets: As we mentioned: pulling data from massive datasets will naturally take longer to load and process compared to reports with smaller amounts of data. The more data Looker Studio needs to handle, the slower the experience.
- Complex data structures: Data sources with intricate schemas or nested structures can also slow things down, because they’re difficult to process. Looker Studio needs to parse and understand this data structure, adding to the processing time.
- Data source performance: The processing power and optimization of the data source you’re using can influence speed. Some data sources are just inherently slower at handling complex queries.
- Data source connectivity: The type of connection between Looker Studio and your data source matters. Cloud-based sources like BigQuery typically offer faster connections compared to on-site data warehouses or legacy systems. Network latency can also play a role, and slower or unreliable connections can lead to delays in retrieving data.
Looker Studio processing:
- Data caching: While data caching improves performance for subsequent report views, the initial data fetch for a new report can take time, especially for large datasets.
- Data queries: Complex queries with multiple joins, filters, or aggregations can take longer for Looker Studio to process and retrieve the results. We suggest that you aim to write efficient queries that avoid unnecessary complexity.
- Data freshness vs. speed: As we mentioned earlier, gathering real-time data through frequent refreshes can lead to slower performance. Balancing data freshness needs with acceptable report load times is crucial.
Not that? Then try:
- Number of data sources: Reports with lots of data sources can be slower to load as Looker Studio needs to connect and query each source independently.
- Complexity of visualizations: Reports with many charts, especially complex ones, can take longer to render due to the processing required to generate the visuals.
- Local hardware limitations: Lastly, check processing power and available memory on your device, as this can also contribute to slowness in Looker Studio.
For a deeper dive, try the links below:
Understanding these factors and implementing optimization techniques like filtering data at the source, simplifying queries, and leveraging Looker Studio's extract connector (for suitable reports), should mean you can improve the speed and responsiveness of your Looker Studio experience.
Summary
Looker Studio (formerly Google Data Studio) is a powerful tool that helps marketers visualize data. However, when working with large datasets, the dashboard can take longer to load and become less responsive.
In this post, we discussed three ways to make Looker Studio / Data Studio faster. We hope these will help you, so you can say 'goodbye' to slow load times in Data Studio.
Get a free Looker Studio report
Now you’ve got Looker Studio up to speed, it’s time to create a Looker Studio report or two. Have a browse of our free marketing report templates here.
FAQ
Do data sources affect speed in Looker Studio?
Yes, data sources significantly impact the speed of Looker Studio in several ways:
- Data Volume and Complexity:
- Larger datasets: Reports that pull data from massive datasets will naturally take longer to load compared to reports with smaller amounts of data. The more data Looker Studio needs to retrieve and process, the slower the report will be.
- Complex data structures: A data source with complex schemas or nested structures can also slow down Looker Studio. The time it takes to parse and understand the data structure can add to the overall processing time.
- Data Source Connectivity:
- Connection type: The type of connection between Looker Studio and your data source can affect speed. Cloud-based data sources like BigQuery typically offer faster connections compared to on-premise data warehouses or legacy systems.
- Network latency: The speed and stability of your internet connection can also play a role. Slower or unreliable internet connections can lead to delays in retrieving data from the source, impacting Looker Studio's performance.
- Data Source Query Performance:
- Complexity of data queries: The complexity of the queries you use to retrieve data from your source can significantly impact speed. Queries with multiple joins, filters, or aggregations can take longer for the data source to process and return the results.
- Data source capabilities: The underlying processing power and optimization of your data source itself can influence speed. Some data sources might be inherently faster at handling complex queries than others.
Optimizing Data Sources for Speed:
Here are some strategies to optimize your data sources for better Looker Studio performance:
- Filter Data at the Source: If possible, pre-filter your data within the data source itself to reduce the amount of data Looker Studio needs to retrieve.
- Simplify Data Queries: Strive to write efficient queries that avoid unnecessary complexity. Focus on using filters and aggregations effectively.
- Consider Extract Connectors: For reports with static data that doesn't change frequently, utilize Looker Studio's extract connector. This creates a local copy of a specific dataset, reducing the load on the original data source and improving speed.
By understanding how data sources affect speed and implementing these optimization techniques, you can ensure your Looker Studio reports load and render data efficiently.
How can I make Looker Studio extract data more quickly?
- Refine Data Scope: Carefully evaluate the data fields you include in the extract. Focus on only the essential fields required for your reports. Extracting unnecessary data will increase the size of the extract and slow down the process.
- Leverage Filters: Apply filters within the extract configuration to reduce the amount of data extracted. This can be particularly helpful if your source data contains a lot of irrelevant information for your reports.
-
Set Appropriate Refresh Schedule: While more frequent refreshes ensure fresher data, they can also slow down the extract process. Choose a refresh schedule that balances data freshness needs with acceptable extract times. Daily refreshes might be suitable for some reports, while others might function well with weekly or even monthly refreshes.